Creating Tic Tac Toe with HTML, CSS, and JavaScript II BUFFOON SACHIN

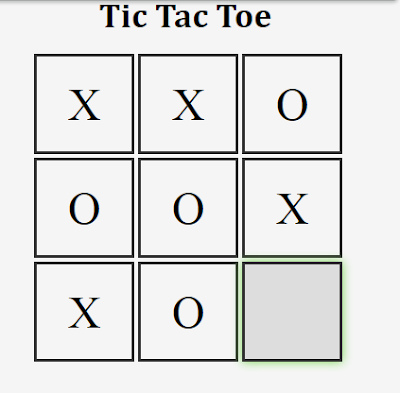
BUFFOON SACHIN Tic Tac Toe is a timeless game loved by people of all ages. In this blog, I'll walk you through the steps to create your own Tic Tac Toe game using HTML, CSS, and JavaScript. At last code is given. Step 1: Setting Up the HTML Structure: Start by creating a new HTML file and defining the basic structure. Add a heading to indicate the title of your game, and create a container for the game board. You can use a simple grid layout using div elements to represent the Tic Tac Toe grid. Step 2: Styling the Game Board with CSS: Once the HTML structure is in place, apply some CSS styles to make the game board visually appealing. You can use CSS to define the size of the grid cells, add borders, and customize the appearance of X and O symbols. Step 3: Implementing the Game Logic with JavaScript: Now comes the exciting part – adding the game logic using JavaScript. You'll need to handle player moves, check for a winner after each move, and implement the AI for the computer ...

